Accessibility by Design: Insights from dominKnow and eLaHub Founder Susi Miller






In 2025, having accessible content is critical.
Accessibility is so much more than a set of checkboxes. It’s your organization’s way of showing its commitment to meeting the needs of your entire audience, and removing barriers for a whole range of access needs.
We’ve come a long way from the days when “accessibility” meant “having a downloadable PDF.” But we’ve still got a long way to go, and much more to learn!
That’s why we hosted a webinar with eLearning accessibility expert Susi Miller, who founded eLaHub as a way to make learning accessible and inclusive for all. If you missed the live webinar, you can view the recording, or read on to find out more about how you can make your eLearning more accessible and inclusive in 2025.
We can’t talk about accessibility without talking about disabilities. The UNCRPD defines disabilities as follows:
Focusing on barriers is vital when we think about accessibility. We’re all responsible for finding out what those barriers are and helping to remove them to enable equal access for all learners. Accessibility gives us the power to make a hugely positive impact on our learners.
.avif)
Instructional Designers in Offices Drinking Coffee (#IDIODC) is a free weekly eLearning video cast and podcast that is Sponsored by dominknow.
Join us live – or later in your favourite app!

As the founder of eLaHub, Susi’s vision is to make all learning accessible and inclusive by default. Susi’s work follows years in the public, private, and charity sectors, along with higher education.
Susi got into accessibility while she was teaching English literature in Zimbabwe. She had a student, Farisai, who was blind. Mercy, another girl in Susi’s class, helped Farisai by reading out her literature texts for her.
With no access to assistive technologies, having to solely rely on Mercy, was holding Farisai back. Thankfully, the school managed to provide Farisai’s texts in Braille, allowing her to read her own literature. This had a huge impact on Farisai, and she eventually passed her exams and trained to become a teacher herself – something Susi refers to as “the joy of accessibility.”
“Working with Farisai was one of the greatest privileges of my career. The experience forced me to reevaluate all of my assumptions about teaching and learning. It taught me to be more aware of the needs of my students and made me realize how important it was to be able to adapt to those needs, ultimately making me a better teacher.
Even more importantly, however, it made me rethink my attitude on disability. Working with Farisai showed me that her impairment in the form of blindness was not in itself something which disabled her. She was just as bright and capable as the other students in the class, but with strategies and accommodations which allowed her to become more confident and independent, she was able to fulfill her potential.”
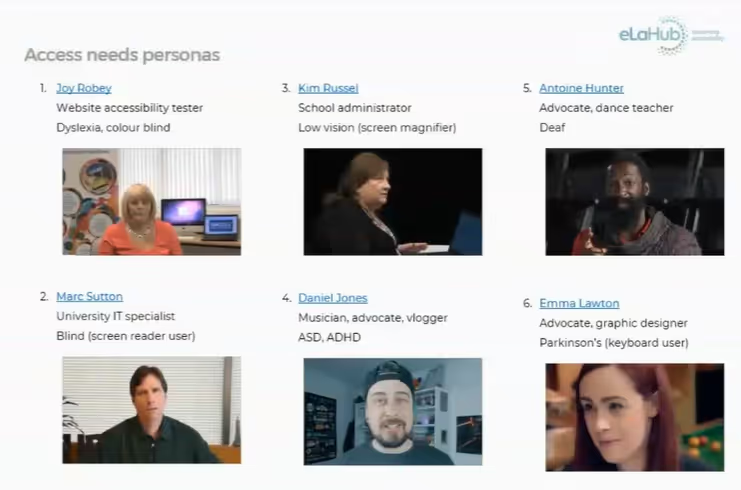
While creating content for learners with disabilities is the main priority, that doesn’t mean your other learners won’t benefit from accessible learning. Accessible content is broadly designed to include those with vision, hearing, motor and cognitive access needs, which encompass a vast range of conditions, such as color blindness, glaucoma, tinnitus, arthritis, Parkinson’s, ADHD, autism, epilepsy, anxiety, and so much more.
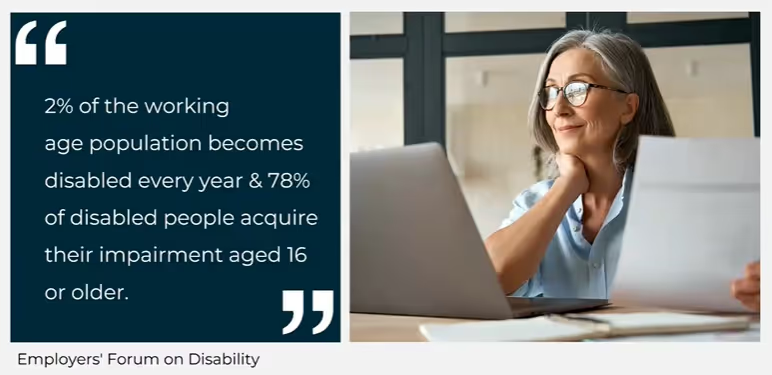
In fact, around 25% of employees self-identify as having a disability or health condition, so designing accessible learning content will benefit a much larger audience than you might think.
A good way to advocate for accessibility in your organization is to highlight some of the key business benefits.The top three benefits of accessibility that Susi presents in her work with organizations are:



In her webinar, Susi revealed how accessible learning impacts the people who create it – learning practitioners.
While there are plenty of obvious benefits for learners themselves, building content with accessibility in mind is just as valuable for the L&D team!


If you’re a learning practitioner just starting out with building more accessible eLearning content, you may be looking for some easy tips to get you up and running. Susi recommends the following tips for ensuring your current and future content is accessible, with no formal guidelines or standards required:

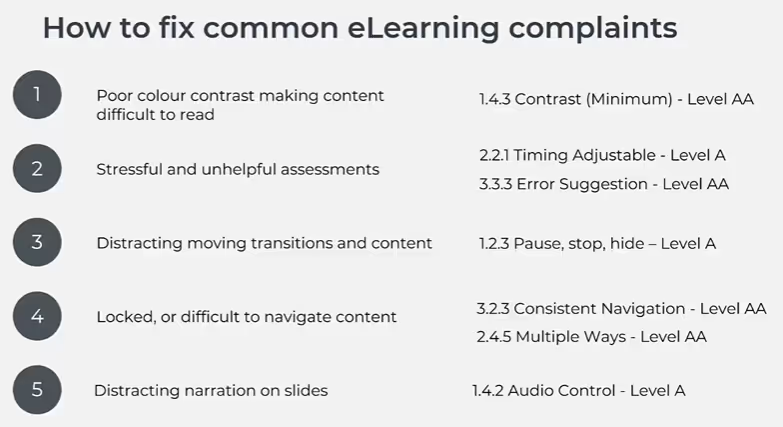
WCAG standards exist to support a wide range of accessibility needs, from visual to cognitive. What are the most common WCAG fails in accessibility audits, and how can you ensure your eLearning content is compliant?


Accessibility can feel overwhelming at first. There are so many standards to learn and so much to remember, but as Susi says, we should be striving for progress over perfection. None of us will get it right the first time, but with each project, designing for accessibility will become second nature, and our learning content will become more and more accessible and inclusive over time.
In 2025, we should be embracing an “accessibility as default” mindset for all of our learning content. We should be promoting positive learning experiences for everyone, and part of that means ensuring that people with access needs feel considered and welcome – not like an afterthought.

Choosing a learning content management system (LCMS) like dominKnow | ONE will help you create accessible eLearning content with a range of built-in tools and checkers.
dominKnow | ONE supports Section 508, WCAG 2.2 Level AA, and WAI-ARIA compliance, allowing you to create accessible content as standard. Choose from a range of WCAG-compliant themes, show or hide captions, add supportive accessibility text, and more, enabling you to support a diverse range of learners with different access needs.

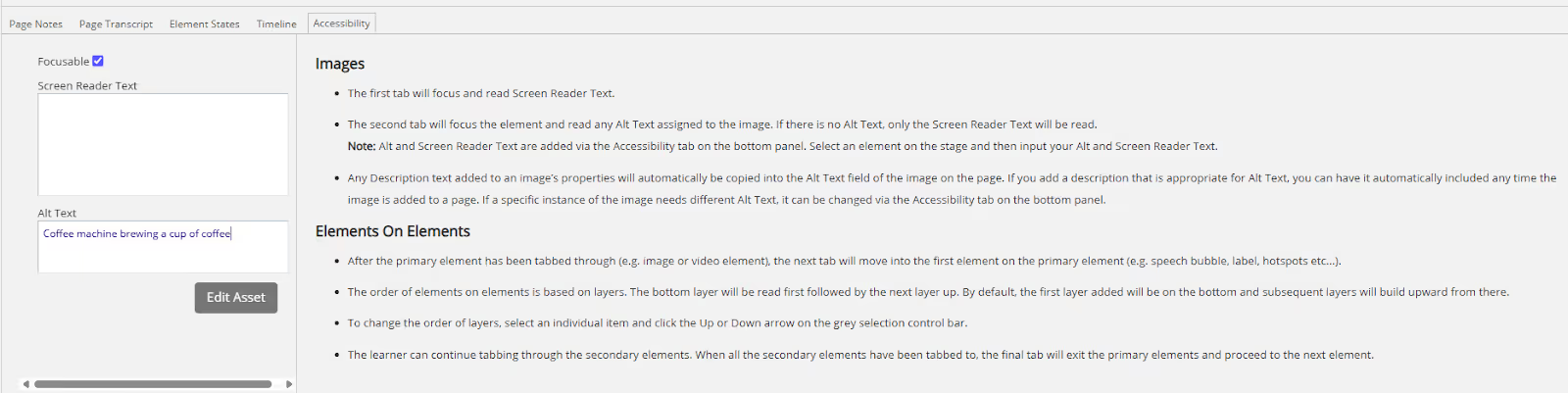
In particular, dominKnow | ONE’s accessibility features makes it easy to see when content isn’t accessible, allowing you to address it immediately. During content authoring, elements which aren’t accessible enough, such as images without alt text or videos without captions, are flagged on screen. You can then jump right into the accessibility tab to improve the accessibility of your content, whether you’re already clued up on accessibility or just starting out.
Looking for some general help with accessibility? Access our collection of Accessibility Resources on our community site to learn more about accessibility and access numerous helpful tools and resources.
Want to experience how quick and easy it can be to create accessible, inclusive eLearning content that complies with all international standards? Start your free trial of dominKnow | ONE today for a first-hand insight.